Ngày nay việc sử dụng điện thoại minh ngày càng nhiều. Thay vì dùng 1 chiếc máy tính cồng kềnh để liên kết với công nghệ thông tin thì ngày nay chỉ với một điện thoại thông minh đã có thể làm bất cứ điều gì. Và không phải bất kỳ ai cũng có máy tính trong khi đa số mọi người hầu hết đều có điện thoại.
Các ứng dụng cho mobile phát triển như vũ bão trên các cửa hàng ứng dụng hàng đầu. Tuy nhiên đó không phải cách duy nhất để tương tác với các dịch vụ và ứng dụng trên thiết bị di động của họ.
Bên cạnh các ứng dụng gốc (Native App) hữu ích trên Mobile thì ứng dụng Progressive Web Apps (PWA) đang trở thành một giải pháp ngày càng khả thi cho Web App và nó đang được sử dụng ngày càng rộng rãi
PWA là giải pháp all-in-one cho ứng dụng web (Web-based App) có thể cài trên tất cả các thiết bị mà không cần thông qua cửa hàng ứng dụng nào như Apple App Store hay Google Store . Nó vừa ít tốn kém lại ít tốn thời gian để phát triển.
Tại sao bạn lại cần chuyển website thành Mobile App để có thể cài đươc trên các thiết bị di dộng?
- Bạn có website có rất nhiều khách hàng thân thiết và đôi khi việc khách hàng muốn vào website của bạn phải đi qua nhiều công đoạn như phải mở một trình duyệt, rồi phải tìm hay gõ địa chỉ website (đôi khi rất khó nhớ) và công việc này phải làm đi làm lại rất nhàm chán. Vì vậy bạn muốn có một Ứng dụng để khách cài vào Mobile để có thể mở trang web của bạn lên ngay mà không cần suy nghĩ. Chỉ cần 1 cái click chuột là khách hàng đã vào được trang web của bạn ngay mà ko phải thao tác nhiêu khê nữa.
- Bạn muốn khách hàng có thể vào trang web của bạn ngay cả khi họ mất kết nối internet
- Khách hàng có thể yêu cầu nhận thông báo từ trang web của bạn. Bạn có thể gởi thông báo khuyến mãi hay một sản phẩm mới đến khách hàng đã cài ứng dụng web của mình vào thiết bị điện thoại của họ.
- Đôi khi chi phí để làm một ứng dụng Web dạng Native App truyển thống dành cho mobile rất tốn kém và vượt quá ngân sách của bạn
Để tập trung ngay vào đề tài hôm nay chúng tôi sẽ hướng dẫn cách chuyển một website WordPress thành một ứng dụng Mobile App hay còn gọi là PWA có thể cài trên bất kỳ thiết bị nào.
Các yêu cầu để thực hiện đc điều này thì trước tiên website của bạn phải đáp ứng các yêu cầu sau:
- Trang web phải được truy cập thông qua HTTPS
- Trang web phải có khả năng hiển thị ở các thiết bị khác nhau và đáp ứng tốt trên các màn hình khác nhau.
Tìm hiểu các plugin hỗ trợ chức năng PWA:
Hiện nay có nhiều plugin PWA có phí và miễn phí. Tuy nhiên trước khi tải và cài thì các bạn nên tìm hiểu để đảm bảo rằng plugin PWA này có các tính năng sau:
- Cho phép thêm ứng dụng vào Home screen (cài ứng dụng web và hiển thị icon web trên màn hình)
- Cho phép chạy Offline
- Cho phép Gởi thông báo (Push Notification) trực tiếp, hay gián tiếp thông qua một plugin khác
Hiện tại bài ở bài viết này chúng tôi đã test plugin miễn phí có tên Hyper PWA (hỗ trợ chức năng PWA) và plugin Onesignal Push (hỗ trợ chức năng gởi thông báo) tại trang web https://cafethietkeweb.com.
Sau đây là hướng dẫn các bước chuyển website WordPress thành Mobile App
Cài plugin Hyper PWA
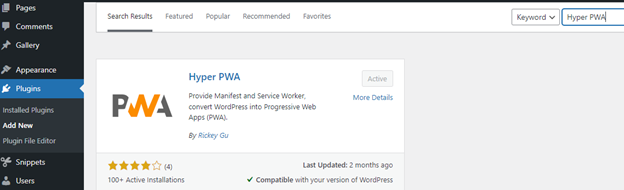
- Tại trang admin Dashboard vào Plugin->Add New , gõ vào Hyper PWA. Tiến hành cài đặt và Active plugin này lên

- Tiếp theo là bạn vô cấu hình phần hiển thị cho Web App .
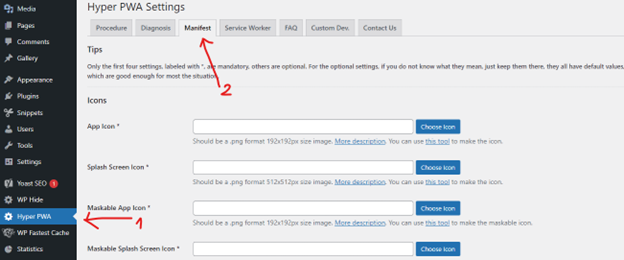
Tại trang admin Dashboard vào Hyper PWA , chọn Tab Manifest
Tại đây bạn upload các file icon, Splash Screen , màu sắc,…đại diện cho Web App

Cài Plugin Onesignal Push (để gởi thông báo về cho Web App khi có tin mới. Ví dụ như có tin tức mới hay cần thông báo khuyến mãi chẳng hạn)
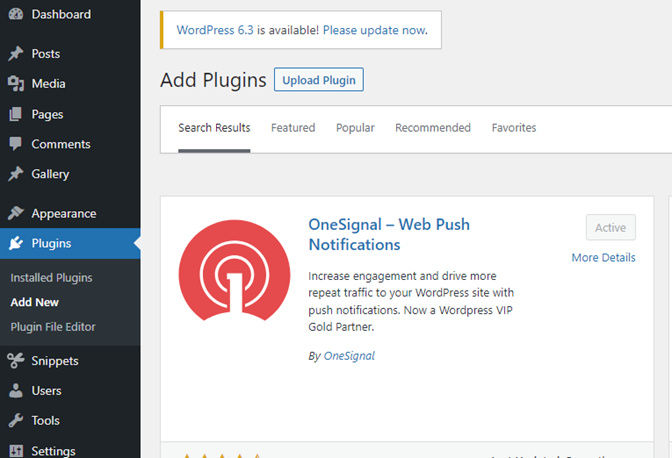
Tại trang admin Dashboard vào Plugin->Add New , gõ vào Onesinal Push

Cài và active plugin Onesinal Push lên. Sau đó vào cấu hình cho Onesignal Push
Trước khi cấu hình Onesignal Push thì bạn phải tạo account tại đây https://dashboard.onesignal.com/signup
Sau đó xem cách cấu hình OneSigna Push cho WordPress tại đây https://documentation.onesignal.com/docs/wordpress
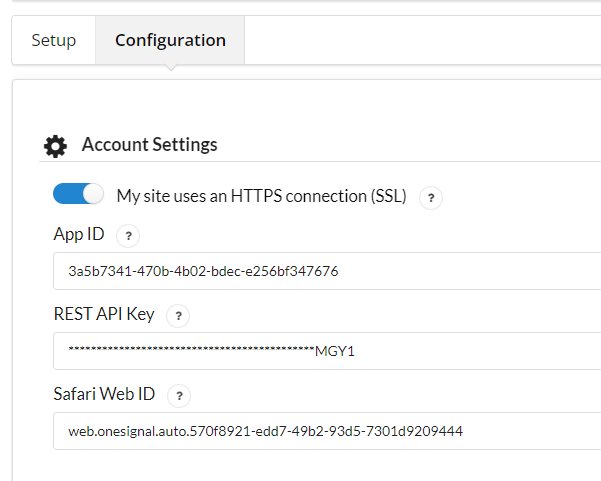
Sau đó và Dashboard gắn các tham số vào Onesignal Push -> Configuration

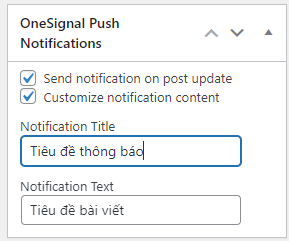
Sau khi bạn cài và cấu hình xong Onesinal Push thì trong các bài Post hay Page khi edit sẽ xuất hiện chức năng Notification. Nếu muốn bài nào sẽ gởi thông báo thì stick chọn vào mục Send notification on post update vào bài đó

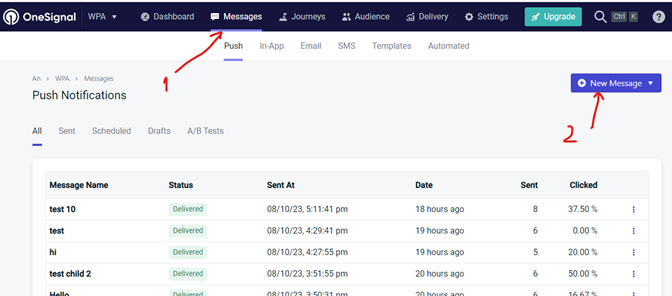
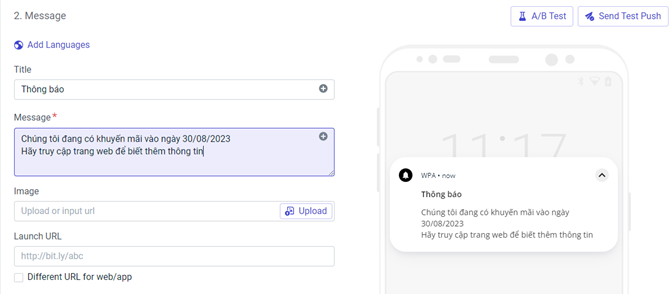
Trong trường hợp bạn muốn gởi một thông báo khuyến mãi hay một nội dung bất kỳ thì bạn vào account của mình tại trang onesignal.com để gởi thông báo tại đó nhé


Sau khi cài và cấu hình xong Hyper PWA và Onesignal Push, tiến hành test việc chuyển website WordPress thành Mobile App có thành công không
1. Test thử xem trang web đã có chức năng cài đặt vào mobile chưa.
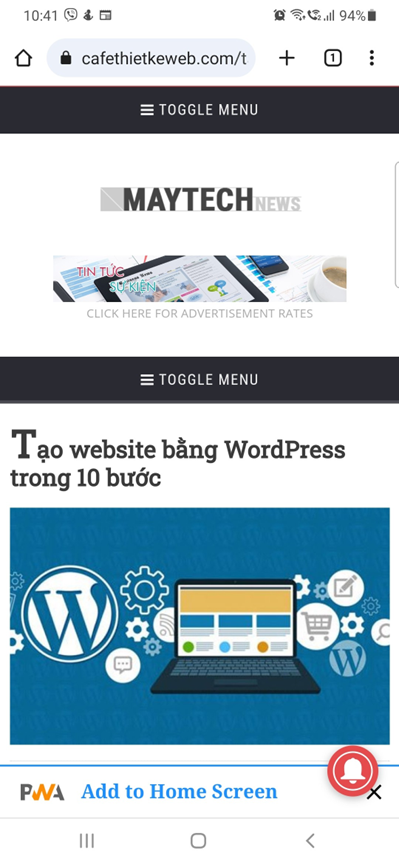
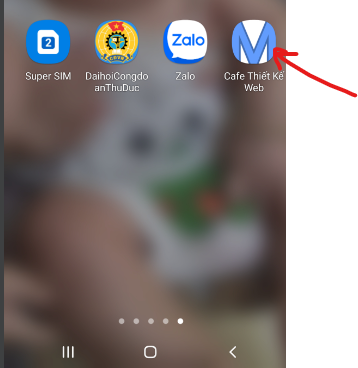
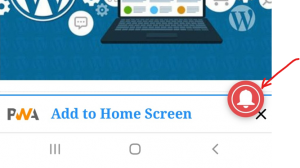
Dùng mobile mở trang web đã cài Hyper PWA lên. Xem Demo https://cafethietkeweb.com, bạn sẽ thấy góc dưới có nút Add To Home Screen. Khi bấm vào đó thì trang Web của bạn sẽ được cài vào mobile như một ứng dụng và Icon web sẽ xuất hiện trên màn hình mobile của bạn


2. Test chức năng Offline
Chức năng offline hoạt động tương tự Cache . Các bạn đã mở trang nào thì nó sẽ lưu trang đó vào máy và khi không có kết nối internet thì vẫn mở trang đó ra được.
Bấm vào logo Web App mới cài và duyệt qua tất cả các nội dung của trang web trên đó . Sau đó bạn thử tắt wifi và mở lại icon Web App để kiểm tra xem có còn xem được nội dung website nữa không nhé. Nếu còn là bạn đã thành công.

3. Test thông báo
Bạn vào trang web hoặc App Web đã cài sẽ thấy một cái chuông để khách hàng có muốn nhận thông báo hay không. Sau khi chọn Subcrible từ icon cái chuông thì ứng dụng Web sẽ được nhận thông báo từ trang web

Sau khi chọn Subcrible từ icon cái chuông thì ứng dụng Web sẽ được nhận thông báo từ trang web

Chuyển website WordPress thành Mobile App thật đơn giản phải không nào. Tuy nhiên nếu các bạn đã thực hiện mà chưa thành công hoặc muốn thuê chuyên gia để thực hiện thay cho các bạn thì vui lòng liên hệ chúng tôi nhé.
 (+84) 2873 040 030
(+84) 2873 040 030 info@maytech.vn
info@maytech.vn