Một website chuyên nghiệp ngoài việc có giao diện, đồ họa tốt thì tốc độ load trang phải nhanh. Tốc độ chậm sẽ anh hưởng rất nhiều tới hiệu quả của website nên việc tăng tốc website là yêu cầu bắt buộc. Chúng tôi chi sẽ kinh nghiệm trong việc cải thiện tốc độ website.
1. Tại sao lại cần tăng tốc website
Người dùng sẽ không đủ kiên nhẫn chờ website của bạn load 7-8 giây, họ sẽ rời khỏi trang web trước khi thông tin và hình ảnh tuyệt vời của trang web hiển thị lên.
Google sẽ ưu tiên hiển thị trang có tốc độ cao lên trên trogn kết quả tìm kiếm.
2. Một số quan niệm sai lầm về tốc độ website
- Hy sinh toàn bộ đồ họa hiệu ứng để có một website tốc độ cao. Một website tẻ nhạt, nội dung nghèo nàn không bắt mắt thì tốc độ cao cũng không có ý nghĩa với người dùng.
- Website có tốc độ cao là SEO được. Tốc độ chỉ là một phần nhỏ trong cộng việc SEO, không phải cứ tốc độ lên trên 90 là lên top.
- Tăng tốc độ website không hề rẻ tiền, có khi là phải làm lại cả website để có được tốc độ mong muốn.
- Chậm là do hosting. Không phải, hosting chỉ là 1 trong những nguyên nhân làm chậm website thôi.
3. Cái gì làm chậm website
- Web Hosting.
- WordPress: website không được cài cache, wordpress không được cập nhật, quá nhiều bài viết rác, comment rác, user rác, lưu quá nhiều các bản edit của trang, bài viết.
- Kích thước trang – hầu như là do bạn để hình ảnh quá lớn đặc biệt các hình png đòi hỏi transpatrent, hình ảnh không được nén đúng cách.
- Các scripts – các script quảng cáo cho hãng thứ 3 như google, script hiệu ứng như slider, animation vvv.
- Plugins – cài quá nhiều plugin, các plugin cài các file css, javascript riêng làm chậm trang.
4. Kiểm tra tốc độ.
Tôi dùng website của công ty làm thí nghiệm: https://software.maytech.vn
Mở công cụ đánh giá tốc độ website: https://developers.google.com/speed/pagespeed/insights
Nhập đường dẫn website rồi bấm Analize : https://software.maytech.vn
Chờ 1-2 phút và xem kết quả
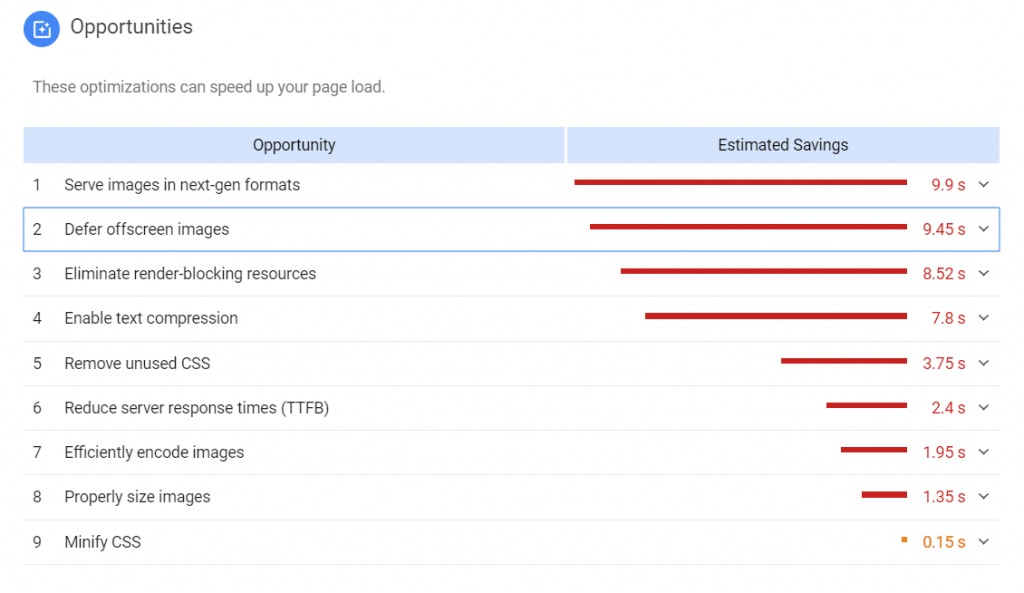
5. Xác định nguyên nhân trong việc tăng tốc website
 Nguyên nhân gây chậm web
Nguyên nhân gây chậm web
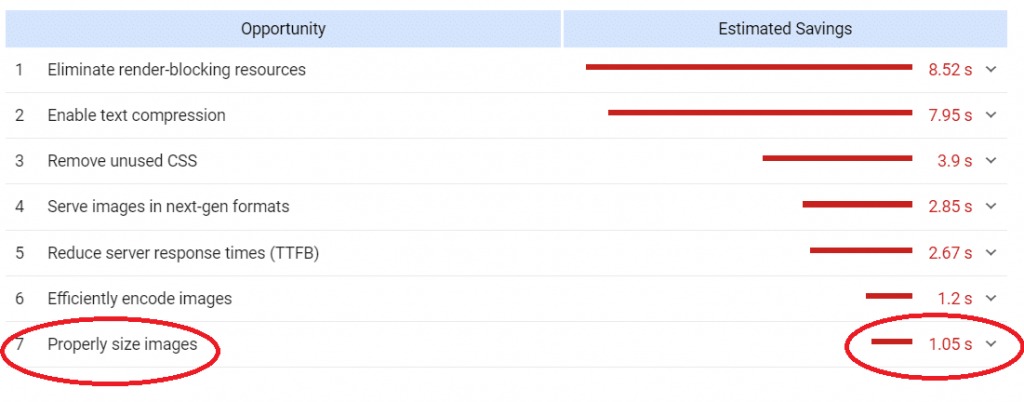
Cơ hội để tăng tốc nằm ở 4 dòng đầu tiên do nó chiếm khá nhiều thời gian. Chúng ta bắt đầu quá trình tang tốc website qua các bước sau:
6. Làm sạch wordpress
- Update wordress.
- Update toàn bộ plugin.
- Xóa các plugin không cần thiết
- Xóa các theme không dùng.
- Làm sạch cơ sở dữ liệu bằng cách cài WP-Sweep plugin. Plugin này sẽ xóa sạch các dữ liệu rác khỏi database.
7. Xử lý hình ảnh là bước đơn giản nhất trong việc tăng tốc website
Mở rộng dòng đầu tiên trong bảng kiểm tra tốc độc ủa google
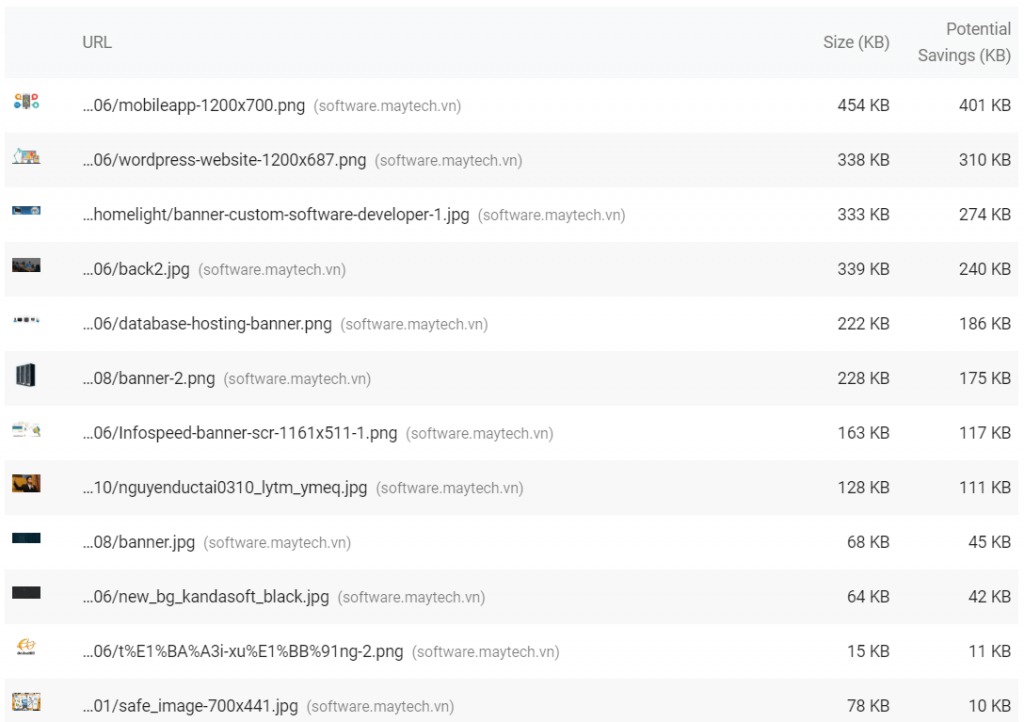
 Hình ảnh dung lượng lớn làm chậm web
Hình ảnh dung lượng lớn làm chậm web
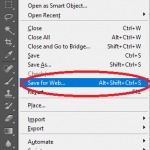
File hình ảnh quá lớn, chúng ta sẽ dùng photoshop để resize lại hình, cách nhanh nhất là lấy file về, mở file rồi chọn Save for Web (lưu file cho web):
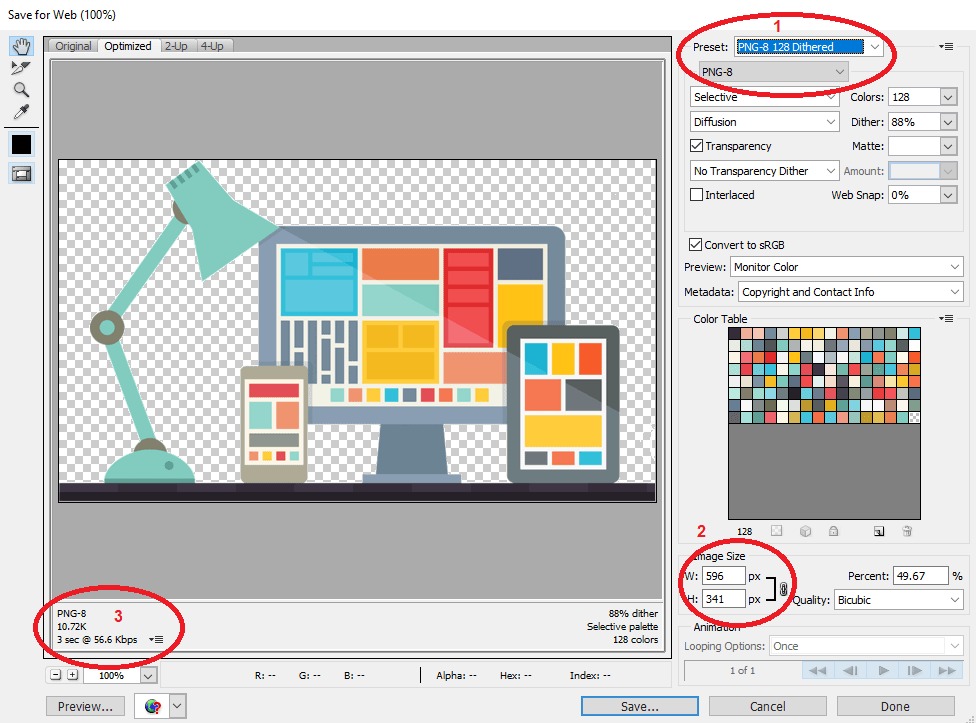
 Định dạng png quá lớn
Định dạng png quá lớn
 Giảm kích thức ảnh bằng photoshop
Giảm kích thức ảnh bằng photoshop
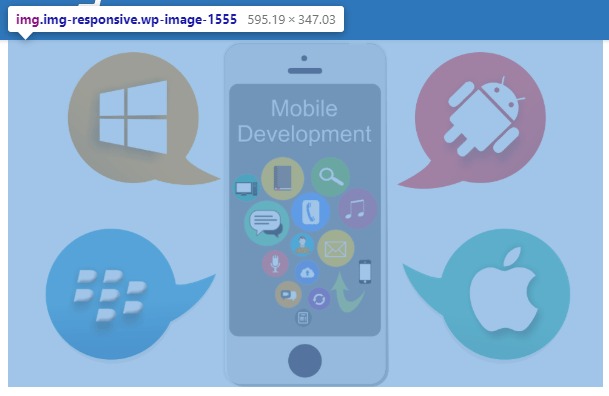
Chọn đúng kích thước khi hiển thị trên trang web, tránh lưu file có lích thước lớn. Bạn nên xác định kích thước hình ảnh hiện thị trên web là bao nhiêu như hình dưới:
 Xách định kích thước anh phù hợp
Xách định kích thước anh phù hợp
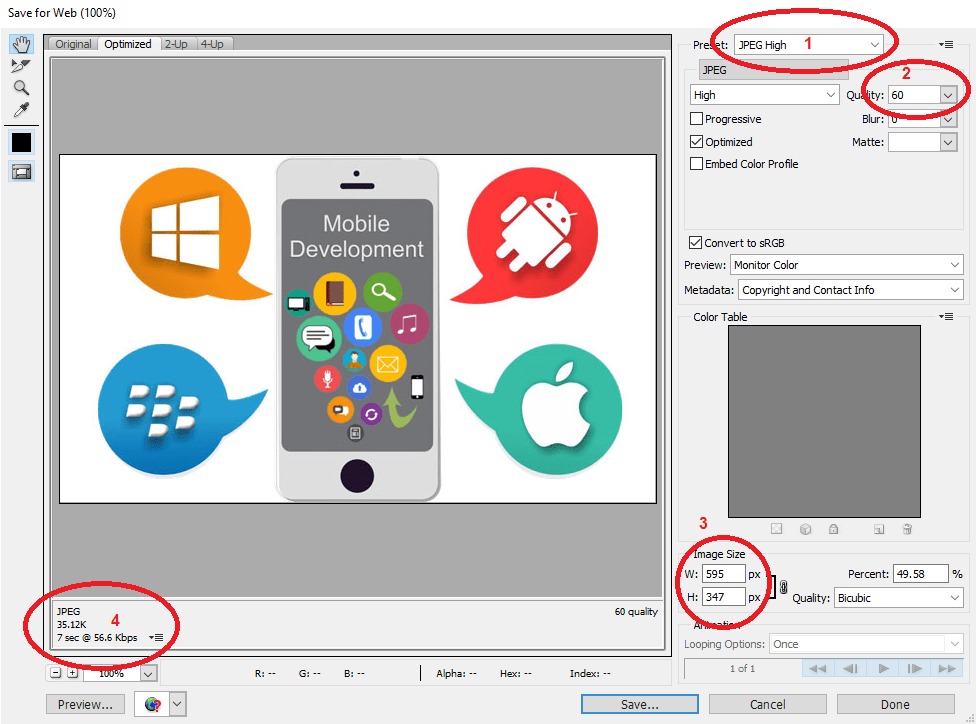
 Thay đổi kích thước ảnh
Thay đổi kích thước ảnh
 Thay đổi kích thước ảnh
Thay đổi kích thước ảnh
Xong thử lại tốc độ đã được cải thiện, tốc độ load hình ảnh xuống còn 1 giây.
 Kết quả tốc độ
Kết quả tốc độ
8. Cài bộ đệm cache
Bạn cài plugin Fastest Cache
 Plugin cache
Plugin cache
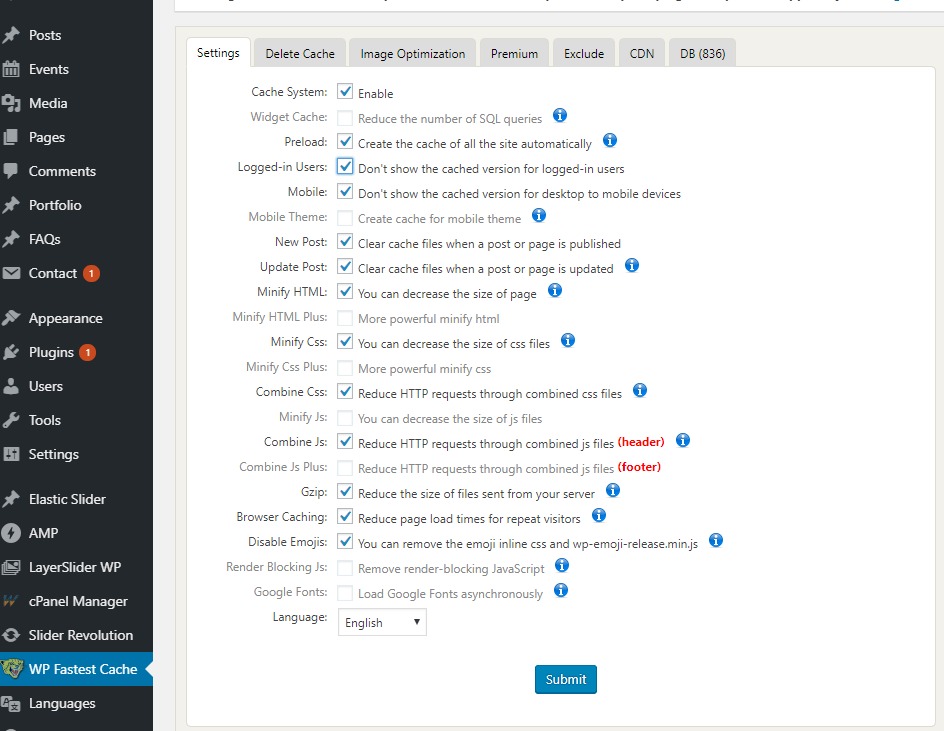
Cài xong bạn cấu hình như hình bên dưới :
 Cấu hình cache
Cấu hình cache
Kiểm tra lần nữa, tốc độ web đã cải thiện đáng kể.
9. Autoptimize
Có thể cài thêm plugin : Autoptimize. Plugin này sẽ gom các CSS, Javascript và nén lại.
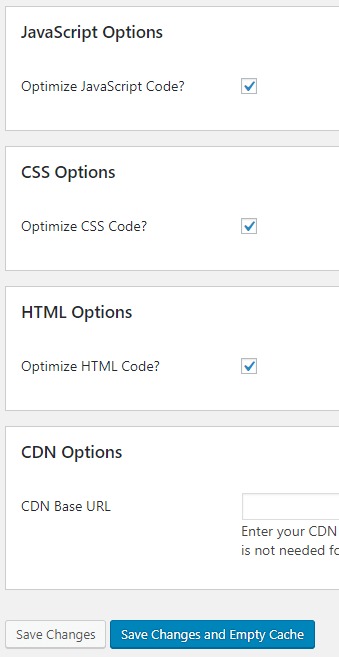
Cấu hình như sau:
 Cấu hình Auto optimize
Cấu hình Auto optimize
10. Tối ưu cấu trúc trang
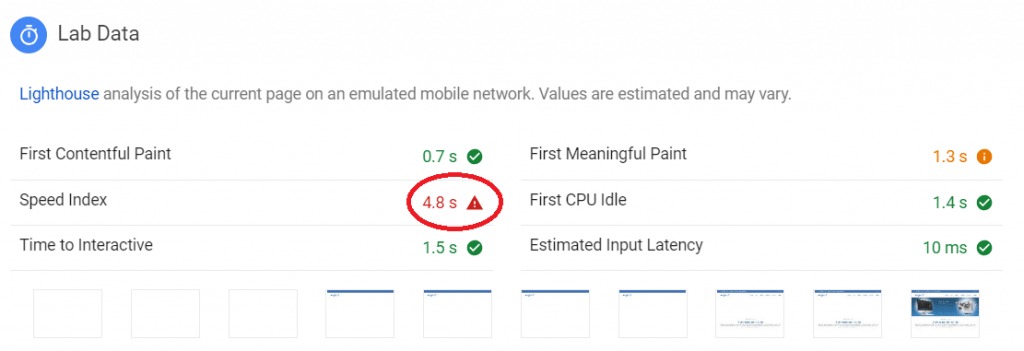
So sánh với thế giới di động
Trang software.maytech.vn:
 Tốc độ Maytech
Tốc độ Maytech
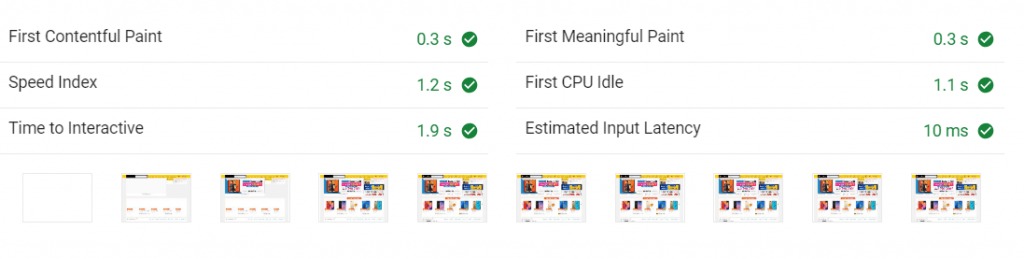
Trang thegioididong.com:
 Tốc độ TGDĐ
Tốc độ TGDĐ
Rõ ràng cấu trúc trang còn quá phức tạp làm cho tốc độ trang chậm 4.8 giây so với 1.2 giây của TGDĐ.
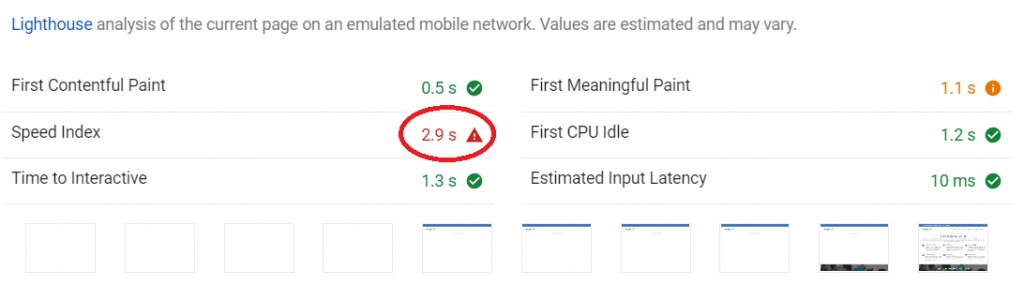
Trang web đang dùng revolution slider trên banner bao gồm 2 slide. Có thể đây là nguyên nhân. Hy sinh hiệu ứng để có được tốc độ, mình thay slide bằng một tấm hình, xóa plugin Revolution Slider, kết quả cải thiện đáng kể:
11. Kết luận
 Kết quả
Kết quả
Đây là cách cơ bản để cải thiện tốc độ website ở mức chấp nhận được. Để tốc độ lên trên 90 như TGDĐ, chúng ta cần phải đầu tư thêm:
- APM cho Mobile.
- Dùng CDN
- Dùng Hosting cao cấp.
- Viết lại website mà không dùng tới bộ Page Builder nào cả.
Tôi sẽ học và thực hành cách tối ưu website lên 90, nếu thành công sẽ có các cách thức trong bài kế tiếp.
Chúc các bạn áp dụng thành công kỹ thuật của tôi vào website của bạn.
Cám ơn!
 (+84) 2873 040 030
(+84) 2873 040 030 info@maytech.vn
info@maytech.vn